Web and Mobile Development - RESTful Services
Activity Goals
The goals of this activity are:
- To explore Representational State Transfer (REST) service providers
- To explain the mapping of RESTful verbs onto the HTTP verbs GET, PUT, POST, and DELETE
- To explain how stateless HTTP calls can be used to establish state with a client
The Activity
Directions
Consider the activity models and answer the questions provided. First reflect on these questions on your own briefly, before discussing and comparing your thoughts with your group. Appoint one member of your group to discuss your findings with the class, and the rest of the group should help that member prepare their response. Answer each question individually from the activity, and compare with your group to prepare for our whole-class discussion. After class, think about the questions in the reflective prompt and respond to those individually in your notebook. Report out on areas of disagreement or items for which you and your group identified alternative approaches. Write down and report out questions you encountered along the way for group discussion.
Model 1: JSON Objects
jsonobj.forEach(function(obj) {
console.log(obj.field_name);
});
Questions
- This JSON result was returned from a web request to https://api.weatherusa.net/v1/forecast?q=40.1915,-75.4559&daily=0&units=e&maxtime=7d, which obtains the 7-day forecast at Ursinus College given the College's latitude and longitude GPS coordinates. Use a JSON Pretty Printer to better format the JSON for reading.
- What do the curly braces represent?
- What does the square bracket represent?
- Modify the program to access this RESTful endpoint and, in a loop, print out each day's date (using
validt) and temperature. An example for loop in JavaScript is given above.
Embedded Code Environment
You can try out some code examples in this embedded development environment! To share this with someone else, first have one member of your group make a small change to the file, then click "Open in Repl.it". Log into your
Repl.it account (or create one if needed), and click the "Share" button at the top right. Note that some embedded Repl.it projects have multiple source files; you can see those by clicking the file icon on the left navigation bar of the embedded code frame. Share the link that opens up with your group members. Remember only to do this for partner/group activities!
Model 2: A Sample JSON Response
{
"response": {
"version": "0.1",
"termsofService": "http://www.wunderground.com/weather/api/d/terms.html",
"features": {
"conditions": 1
}
},
"current_observation": {
"image": {
"url": "http://icons-ak.wxug.com/graphics/wu2/logo_130x80.png",
"title": "Weather Underground",
"link": "http://www.wunderground.com"
},
"display_location": {
"city": "Philadelphia",
"state": "PA",
"zip": "19104",
"latitude": "39.96150970",
"longitude": "-75.19716644",
"elevation": "41.00000000"
},
"observation_location": {
"full": "University City - West Philadelphia, Philadelphia, Pennsylvania",
"city": "University City - West Philadelphia, Philadelphia",
"state": "Pennsylvania",
"latitude": "39.950554",
"longitude": "-75.211868",
"elevation": "70 ft"
},
"temp_f": 76.5,
}
}
Questions
- What is the path to
longitude?
- What is the path to
temp_f?
Model 3: A Sample JSON Array Response
"forecast": {
"txt_forecast": {
"date": "5:00 PM EDT",
"forecastday": [
{
"period": 0,
"icon": "tstorms",
"icon_url": "http://icons-ak.wxug.com/i/c/k/tstorms.gif",
"title": "Sunday",
"fcttext": "Mostly cloudy with thunderstorms and rain showers. High of 88F. Winds from the SSW at 5 to 15 mph. Chance of rain 30%.",
"fcttext_metric": "Mostly cloudy with thunderstorms and rain showers. High of 31C. Breezy. Winds from the SSW at 10 to 20 km/h. Chance of rain 30%.",
"pop": "30"
}
]
}
Questions
- What is the path to the first
fcttext element?
Model 4: RESTful Service
Questions
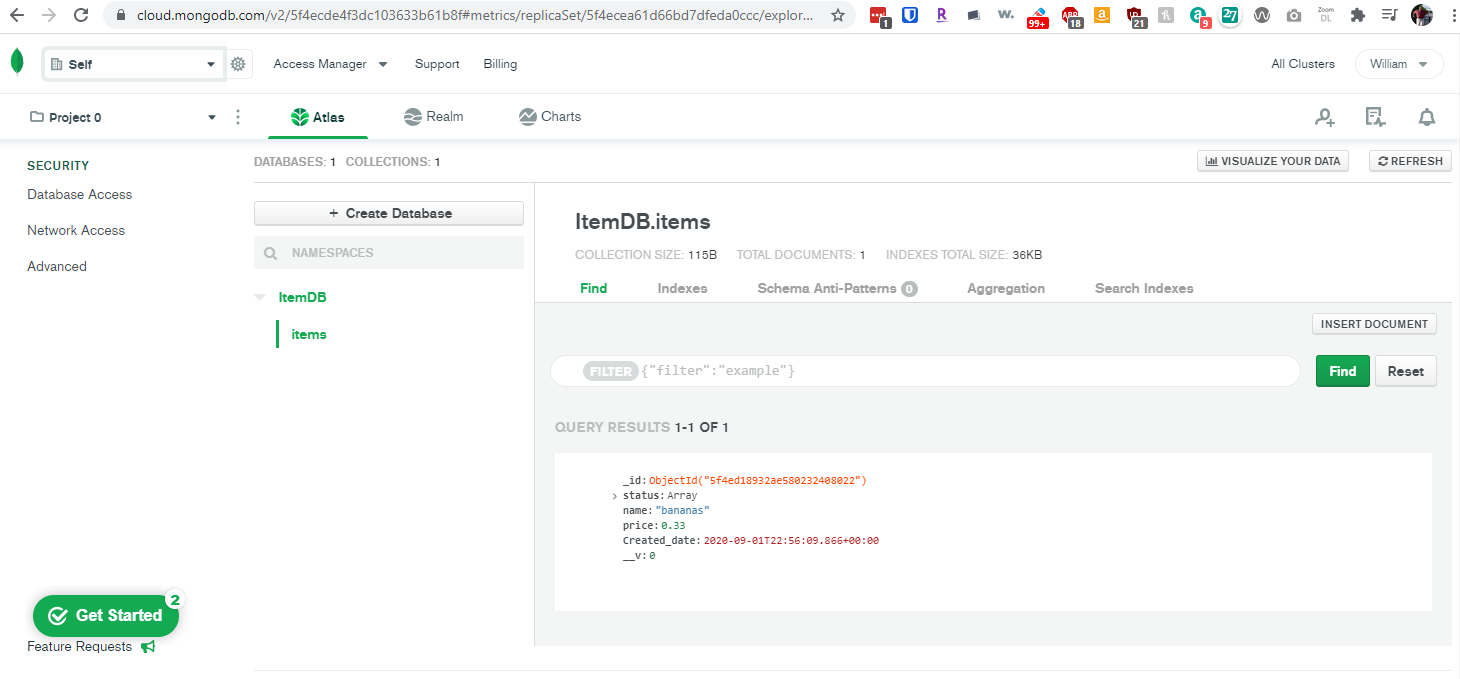
- Launch the given web service and invoke it using your choice of web client. To do this, you will want to set up a mongodb database, add a test user with a password, and allow access from any IP address. MongoDB will give you a connection string that you can paste into
index.js over my default test_user connection string. This article details setting up a MongoDB account and data store. In the code example, you can update your mongodb link, including your username and password, in the mongoose.connect line. Be sure to remove these from your code when you're done, or better yet, de-activate that user account on mongodb (you can schedule this to expire when you create it)!
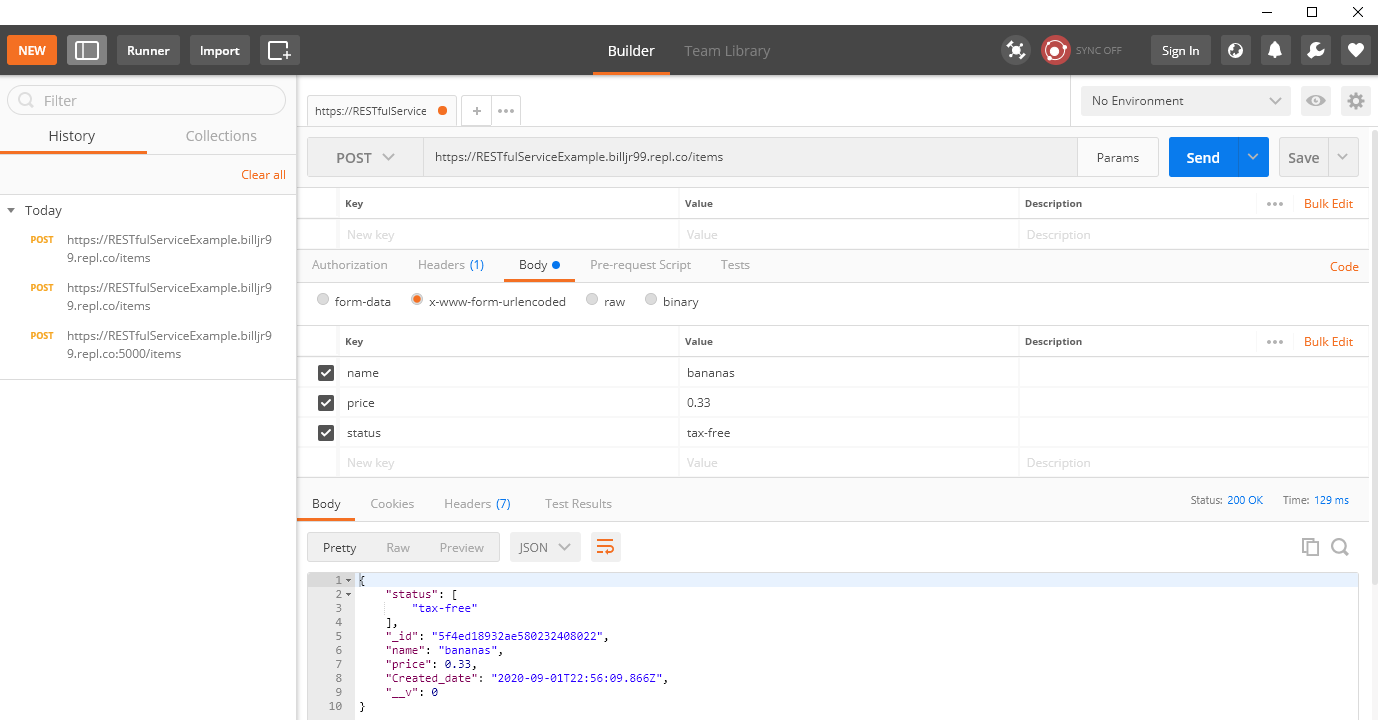
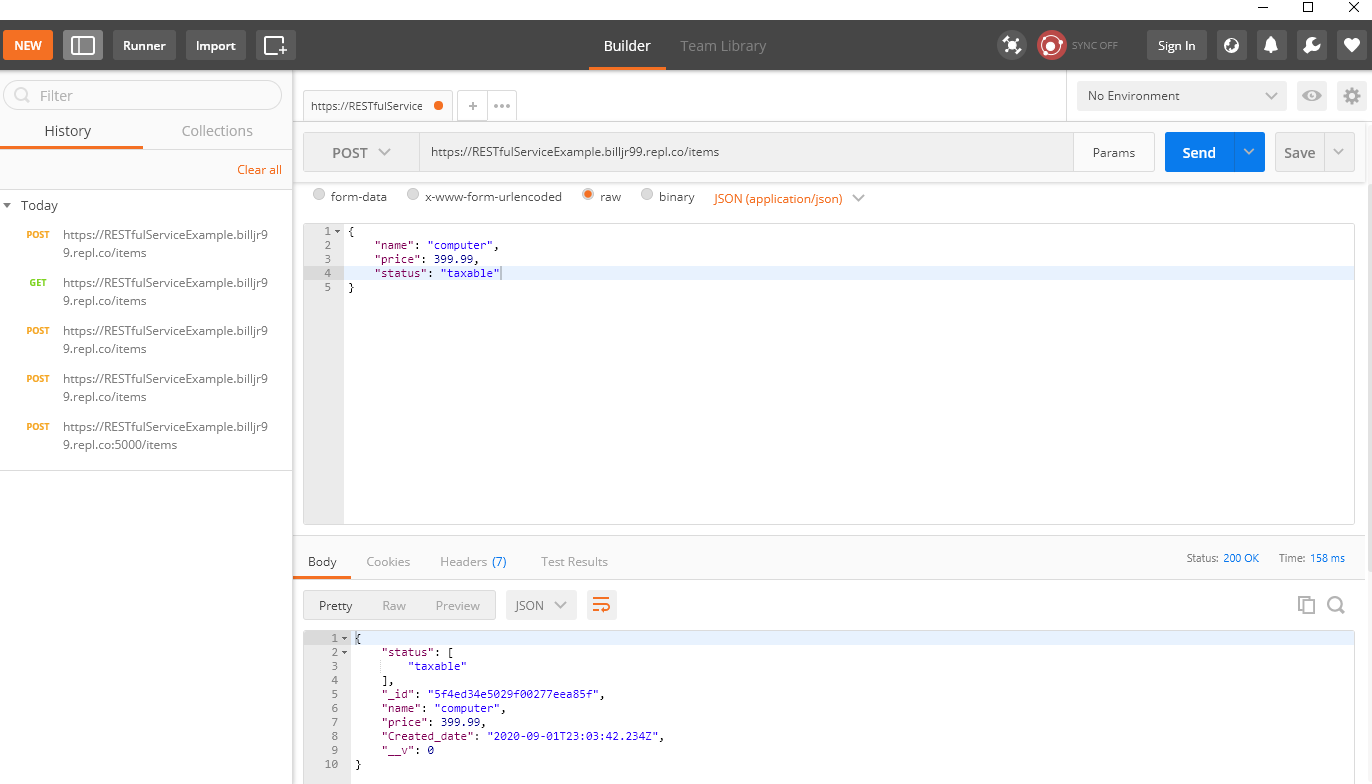
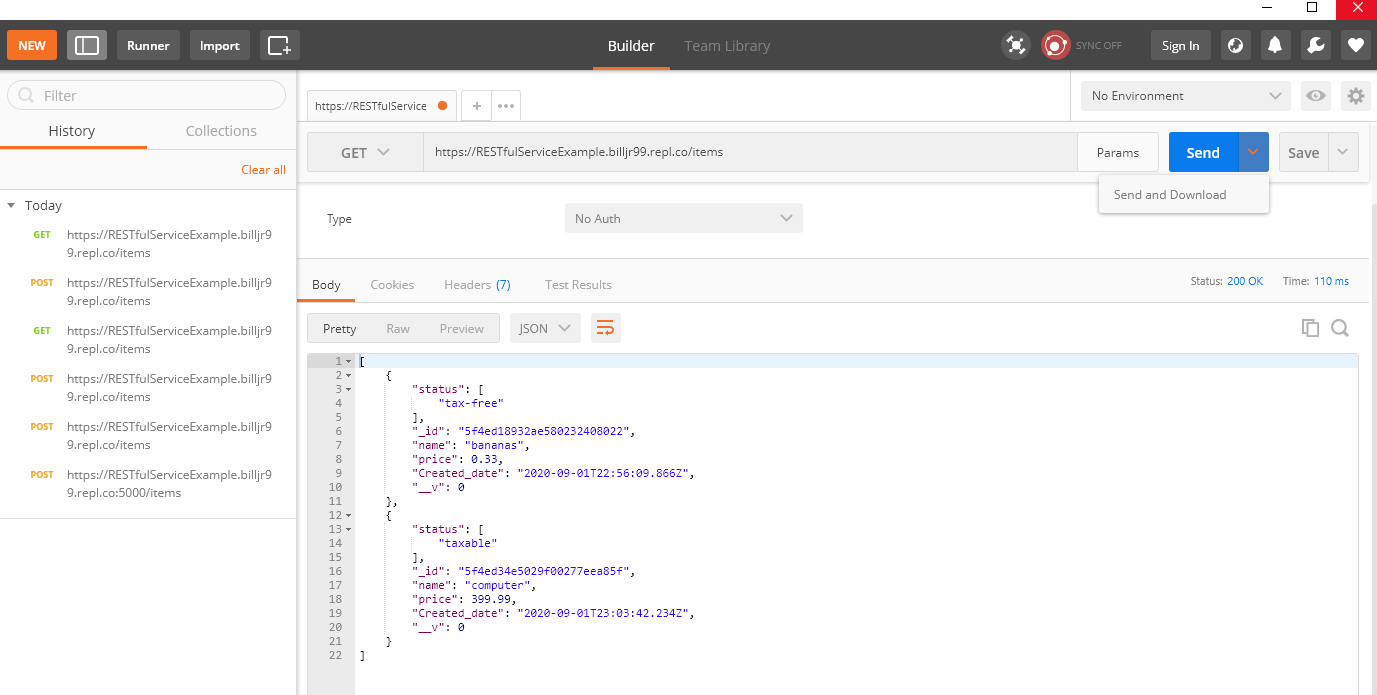
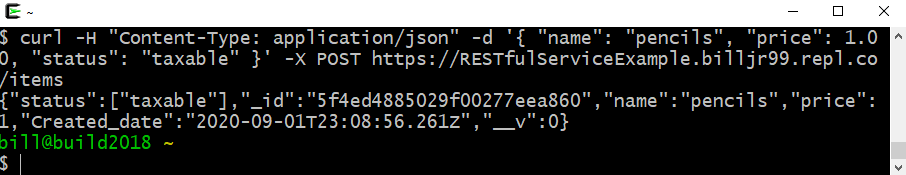
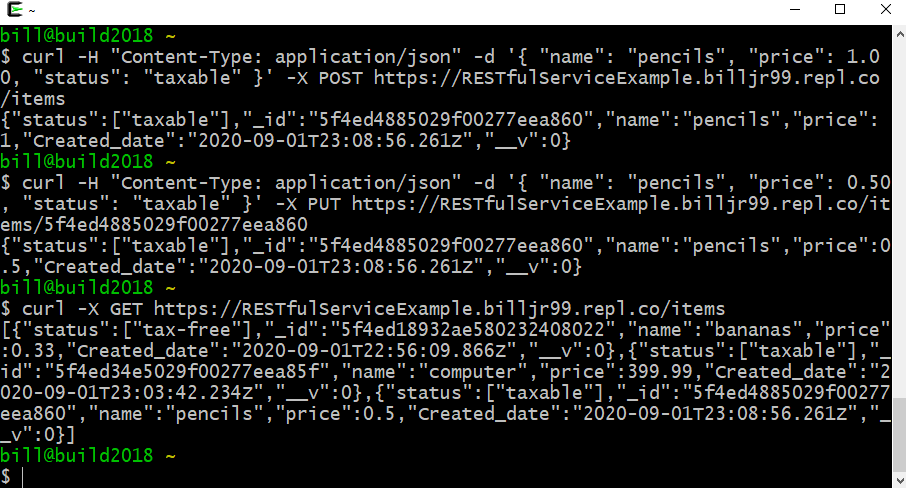
- Invoke the service using a node.js application or a JavaScript browser client. You can use the Advanced REST Client plugin for Chrome (or Postman, or a similar REST client plugin, on other browsers) or the
curl command to execute your web service, in addition to the client code examples we saw previously. Just update the link to your repl.it server project link in the commands or URL's shown here.
- What HTTP verb is used to create a new item? To retrieve an item? To update an item? To delete an item?
- Why is POST used to create items while PUT is used to update them? Aren't these interchangeable?
- What if you wanted to support other verbs on these items, like
putOnSale? Are service endpoints typically nouns or verbs, and how might you re-work a sale verb like this one into an appropriate CRUD endpoint?
- What is the advantage of separating your code into a model and a controller implementation?
- How would you define a schema that supports an array of sub-objects? See this article for an example.
- How would you define a schema that supports an embedded sub-object? See this article for an example.
Embedded Code Environment
You can try out some code examples in this embedded development environment! To share this with someone else, first have one member of your group make a small change to the file, then click "Open in Repl.it". Log into your
Repl.it account (or create one if needed), and click the "Share" button at the top right. Note that some embedded Repl.it projects have multiple source files; you can see those by clicking the file icon on the left navigation bar of the embedded code frame. Share the link that opens up with your group members. Remember only to do this for partner/group activities!
Submission
I encourage you to submit your answers to the questions (and ask your own questions!) using the Class Activity Questions discussion board. You may also respond to questions or comments made by others, or ask follow-up questions there. Answer any reflective prompt questions in the Reflective Journal section of your OneNote Classroom personal section. You can find the link to the class notebook on the syllabus.