Web and Mobile Development - GraphQL
Activity Goals
The goals of this activity are:- To establish and communicate an interface contract through GraphQL
The Activity
Directions
Consider the activity models and answer the questions provided. First reflect on these questions on your own briefly, before discussing and comparing your thoughts with your group. Appoint one member of your group to discuss your findings with the class, and the rest of the group should help that member prepare their response. Answer each question individually from the activity, and compare with your group to prepare for our whole-class discussion. After class, think about the questions in the reflective prompt and respond to those individually in your notebook. Report out on areas of disagreement or items for which you and your group identified alternative approaches. Write down and report out questions you encountered along the way for group discussion.Model 1: GraphQL

{
users {
age,
name
}
}
Questions
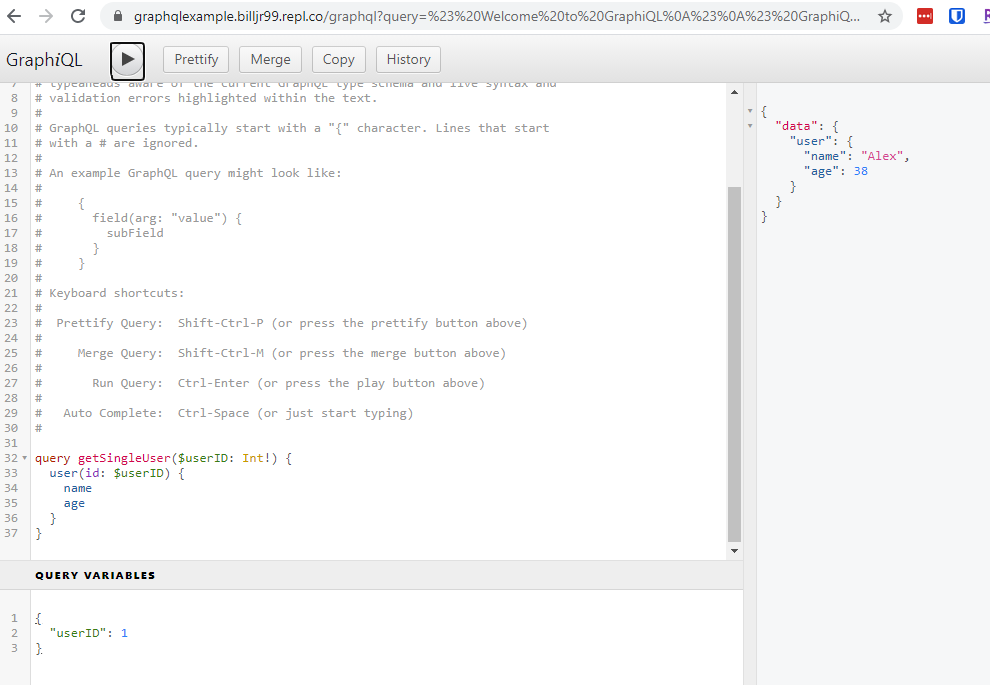
- Run the repl.it and navigate to the page given, entering the query shown in the figure
Embedded Code Environment
You can try out some code examples in this embedded development environment! To share this with someone else, first have one member of your group make a small change to the file, then click "Open in Repl.it". Log into your Repl.it account (or create one if needed), and click the "Share" button at the top right. Note that some embedded Repl.it projects have multiple source files; you can see those by clicking the file icon on the left navigation bar of the embedded code frame. Share the link that opens up with your group members. Remember only to do this for partner/group activities!This activity is drawn from a tutorial that you can try [1, 2].
-
Adapted from https://www.digitalocean.com/community/tutorials/a-practical-graphql-getting-started-guide-with-nodejs, which is shared under a Creative Commons BY-NC-SA 4.0 License. ↩